※파이선 코딩 초보자를 위한 텐서플로우∙OpenCV 머신 러닝 2차 개정판 발행
https://blog.daum.net/ejleep1/1175
파이선 코딩 초보자를 위한 텐서플로우∙OpenCV 머신 러닝 2차 개정판 하이퍼링크 목차 pdf 파일
본서는 10월 26일 교보문고 퍼플 POD 출판 신청하였습니다. 일정 기간 검토 후 출판 결정이 될 것이며 11월 초부터 주문 구입이 가능합니다. 참고로 책 목차에 따른 내용별 학습을 위한 코드는 이미
blog.daum.net
________________________________________________________________________________________________
최근 Remake 된 버전을 읽으세요.
http://blog.daum.net/ejleep1/1280
안드로이드 스튜디오에서 꼭 작성해보고 싶은 코드가 바로 무선 WiFi 라든지 또는 Blurtooth 통신일 것이다. 주어진 순서대로 따라해서 100% 성공하세요.
ListView를 충분히 연습했으면 ListView 기법을 사용하는 블루투스 코드를 다루어 보기로 한다. 스마트 폰 간의 사진파일 전송 기법이 있을 수 있으나 그 보다 간단한 블루투스 클라이언트 응용으로서 스마트폰에서 원격으로 아두이노 우노 보드의 13번 붙박이 LED를 Toggle 방식으로 ON/OFF 하고 아울러 아두이노로부터 문자열 Count + 숫자를 Re≺ad Buffer≻에서 출력해 보기로 한다. 물론 이 정도의 블루투스 LED on/OFF 코드는 앱 인벤터에서 아주 쉽게 코드 작성이 가능하긴 하지만 그래도 원조 격인 안드로이드 스튜디오를 사용하여 블루투스를 실행해 본다는 것은 코드 작성 능력 향상에 상당히 큰 도움이 되리라 본다.
스텝 1. Android.Manifest.xml 과 MainActivity.java에서 프로젝트 명 처리
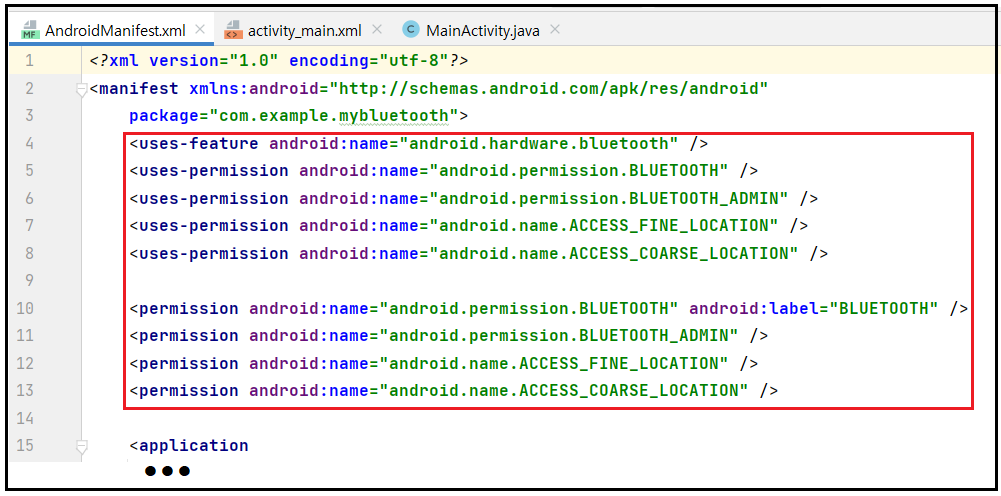
안드로이드 스튜디오 앱 프로젝트명을 “BT”로 정의하고 “Empty“ 템플리트를 클릭하자. 만약 사용자가 BT 코드를 복사 붙여넣기 할 계획이라면 최소한 자신의 앱프로젝트 명을부여 후 그 프로젝트 명이 영향을 미치는 파일을 수정해야 할 필요가 있다. Android.Manifest.xml에서는 다음과 같이 자신이 부여한 앱 프로젝트 명이 처리되어 있음을 확인 할 수 있으며 MainActivity.java 파일의 첫줄에서도 앱 프로젝트 명이 같아야 함을 알 수 있다.
아울러 스마트폰의 bluetooth 통신을 위해서는 아래에서 볼 수 있는 것처럼 임시로 단말기 통신하드웨어 사용 승인(uses-permission)을 받아야 할 것이다. 이와같이 세부적인 코딩에 앞서 전체 시스템적인 설정을 Android.Manifest.xml에서 처리해야 하는 것이다.

스텝 2. res≻layout≻activity_main.xml 레이아웃의 padding 디자인
스마트 폰 화면 전체를 “matched_parent” 로 설정 후 좌우 상하 padding을 10 dp로 설정 하자. 애초에는 “10dp” 대신 “@dimen/activity_horizontal_margin 과 @dimen/activity_vertical_margin 으로 입력 표현되어 빨간 색으로 표현되어 있다. 하지만 Alt+Enter 후 “Create dimen value ∙∙∙“을 더블 클릭하자.
그림과 같이 values 입력 창이 나타난다. 아래 위 양 옆 마진을 10dp 로 입력하면 values 폴더 밑에 dimens.xml 이 생성되며 빨간 색이 초록색으로 바뀐다.
반면에 단순하게 다음과 같이 직접 “10dp”를 입력해도 무방하다.
스텝 3. activity_main.xml 레이아웃 CheckBox 의 layout_alignStart=@id+ /bluetoothStatus 디자인
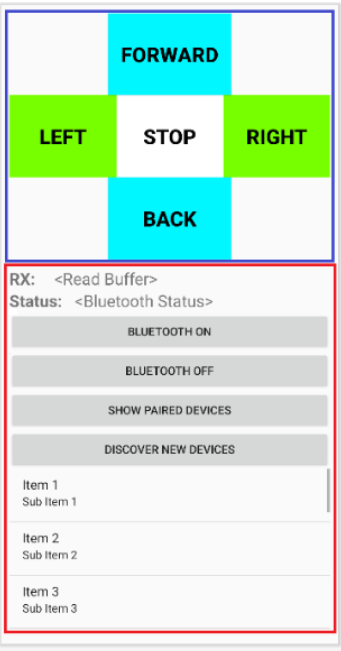
이 부분은 아래 그림에서처럼 코드 완성 후 실행 시에 확인이 가능하다. Status 항 뒤에 출력되는
<Bluetooth Status> 내용이 체크 박스 왼쪽 부분 즉 RX 와 Status와 연동된다는 의미이다.
스텝 4. TextView
RX: , <Read Buffer>를 디스플레이 하지만 이번 예제의 특성 상 Toggle 신호를 아두이노에게 블루투스 송신 작업을 하지만 거꾸로 아두이노로부터 정보를 받아 오는 일이 없어 이 부분은 변동이 전혀 없지만 Status:,<Bluetooth Status> 부분은 스마트폰 상황에 따라 상황이 디스플레이 된다. 바로 앞 그림에 3가지 경우가 나타나 있다. Enabled, Bluetooth disabled, Connected to Device:HC-06 의 3종류 메시지이다.
놀리고 있는 <Read Buffer> 를 활용하여 아두이노 우노 보드에 DHT11 온습도 센서를 설치하고 아두이노 스케치를 수정 후 온습도 값을 전송 받아 디스플레이 해 보자. 별도로 아래 url의 블로그를 참조하자.
http://blog.daum.net/ejleep1/1294
스텝 5. ON, OFF, SHOW PAIRED DEVICES, DISCOVER NEW DEVICES 버튼
실제 블루투스를 작동시키기 위해서는 다음 그림의 빨간 색 동그라미 친 부분을 직접 클릭하여 블루투스를 ON OFF 시키지만 이 부분을 코드화 하였으므로 BLUETOOTH on, OFF 버튼이 그 역할을 수행한다.
스텝 6. 주변 블루투스 중 하나와의 Pairing 및 ID 출력
주변에 산재한 블루투스들이 ListView 에 의해 리스팅 되면 그 중에 하나를 선택 클릭하여 Connected to Device:HC-06 상태를 만들어야 블루투스 통신이 가능해 진다. 현재의 디바이스와의 통신을 끓고 다른 디바이스를 찾아서 통신하려면 NEW DEVICES 버튼을 사용해야 한다.
통신 연결이 되면 체크박스 크릭에 의해 Toggle 신호를 아두이노 보드에 보낼 수 있다.
스텝 7. ListView 설치
마지막 부분에 ListView를 설치하자. ListView 는 경우에 따라서 주변에 블루투스 소스들이 대단히 많으면 스크롤하여 원하는 소스를 찾아서 선택 클릭해야 한다. ListView 관련 MainActivity에서의 코딩은 항상 3개 요소 즉 저장을 위한 ArrayList, 리스팅 할 디바이스 데이터 및 연결을 위한 Adapter 를 준비해야 한다. 여기까지가 activity_main.xml 코딩이다.
스텝 8. MainActivity.java의 변수 멤버
스마트폰에서의 블루투스 통신 코드 실행은 동시 다발적인(concurrently multi-threaded) 특성을 가지고 있다. 즉 매 순간 마다 스마트 폰 화면의 업데이트를 진행하는 하나의 메인 코드 (main thread) 실행만으로 끝나는 것이 아니다. 항상 별도로 내부에서 블루투스 데이터의 수신 및 송신을 담당하는 background worker thread 즉 mConnectedThread가 있어 메인 코드와의 협업을 담당하는 Handler를 통해 데이터를 넘겨주거나 받게 된다. 이 작업이 원활하게 이루어지지 않으면 그래픽 병목현상이 발생하여 스마트 폰 화면이 반응하지 못하게 되므로 싱크로를 위해 scheduler에 의해 통제를 받아야 할 것이다.
이와 같은 블루투스 코드 실행은 매번 반복 때 마다 스마트폰 화면 시작 단계의 onCreate 이벤트를 감청(Listen)함과 아울러 화면 상의 텍스트 업데이트 상황을 처리할 수 있도록 Graphic User Interface(GUI)를 구성하는 모든 아이템들을 MainActivity Class에서 한 번에 참조할 수 있도록 모았다. 이 부분은 코딩이 아니라 디폴트로 넣어두어야 하는 내용이다.
스텝 9. MainActivity.java의 onCreate 이벤트 처리
첫 번째 @overide인 protected void onCreate을 검토해 보자. protected 이므로 subClass 범위까지 공유가 가능하다. 다시 말하자면 @이하 override 되는 부분이 subClass 라면 그 상위의 superClass가 있을것이므로 overide 즉 연동시킨다는 뜻이다. 즉 @ 기호가 들어가야 빌드를 담당하는 Compiler 가 알아 먹을 수 있게 된다.
구성 내용을 보면 첫 부분에 스마트 폰 화면 에서 처리해야 하는 모든 정보를 처리하기 위한 변수 값을 가져 오게 된다. 쉽게 말하자면 아두이노에서 setup( ) 과 유사한 기능에 해당한다.
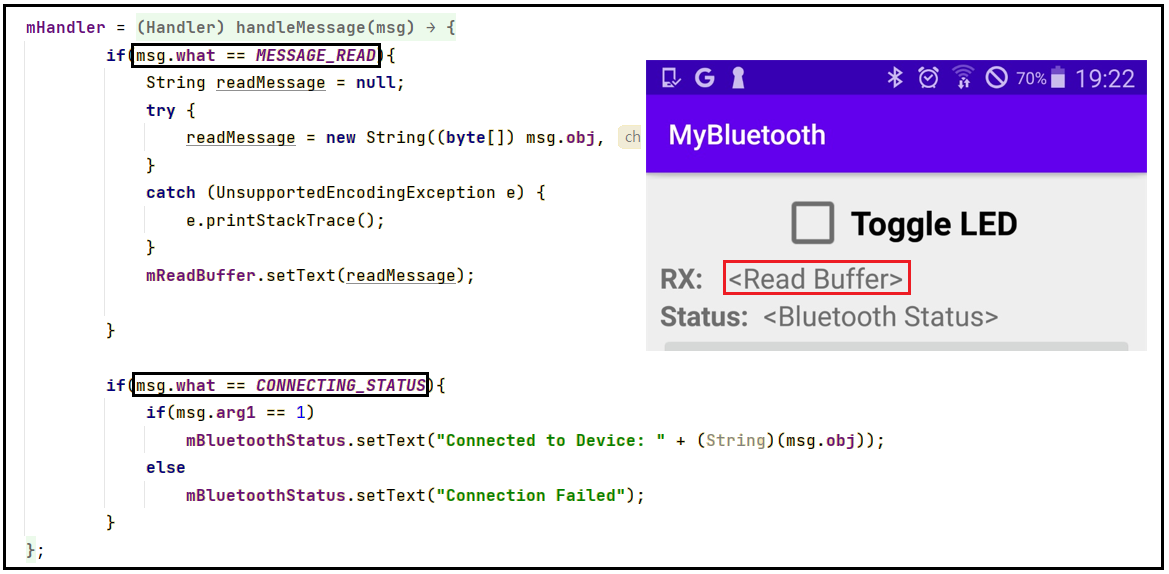
스텝 10. 아울러 Handler 에 의해서 Read Buffer 와 BluetoothStatus 값을 처리할 수 있도록 msg.what 이 MESSAGE_READ 인지 아니면 CONNECTING_STATUS 인지에 확인한다. MESSAGE_READ 라면 문자열 버퍼 readMessge를 체크하여 mReadBuffer에 저장하도록 한다.

스텝 11. 그리고 CONNECTING_STATUS 경우에는 mas.arg1을 체크하여 “1”이면 “Connected to Device”를 “1”이 아니면 “Connection Failed”를 <Bluetooth Status>에 디스플레이 하도록 한다.
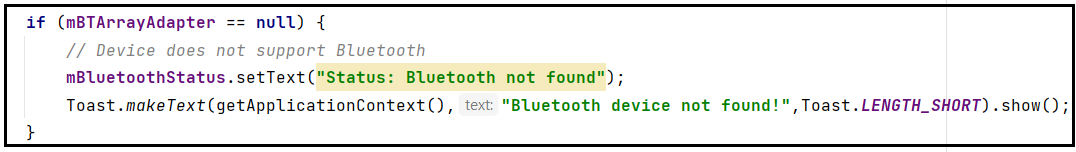
스텝 12. 아울러 mBTArrayAdapter 가 null 로 체크 되면 해당 메시지를 mBluetoothStatus 뿐만 아니라 아예 Toast 디스플레이까지 해버리자.

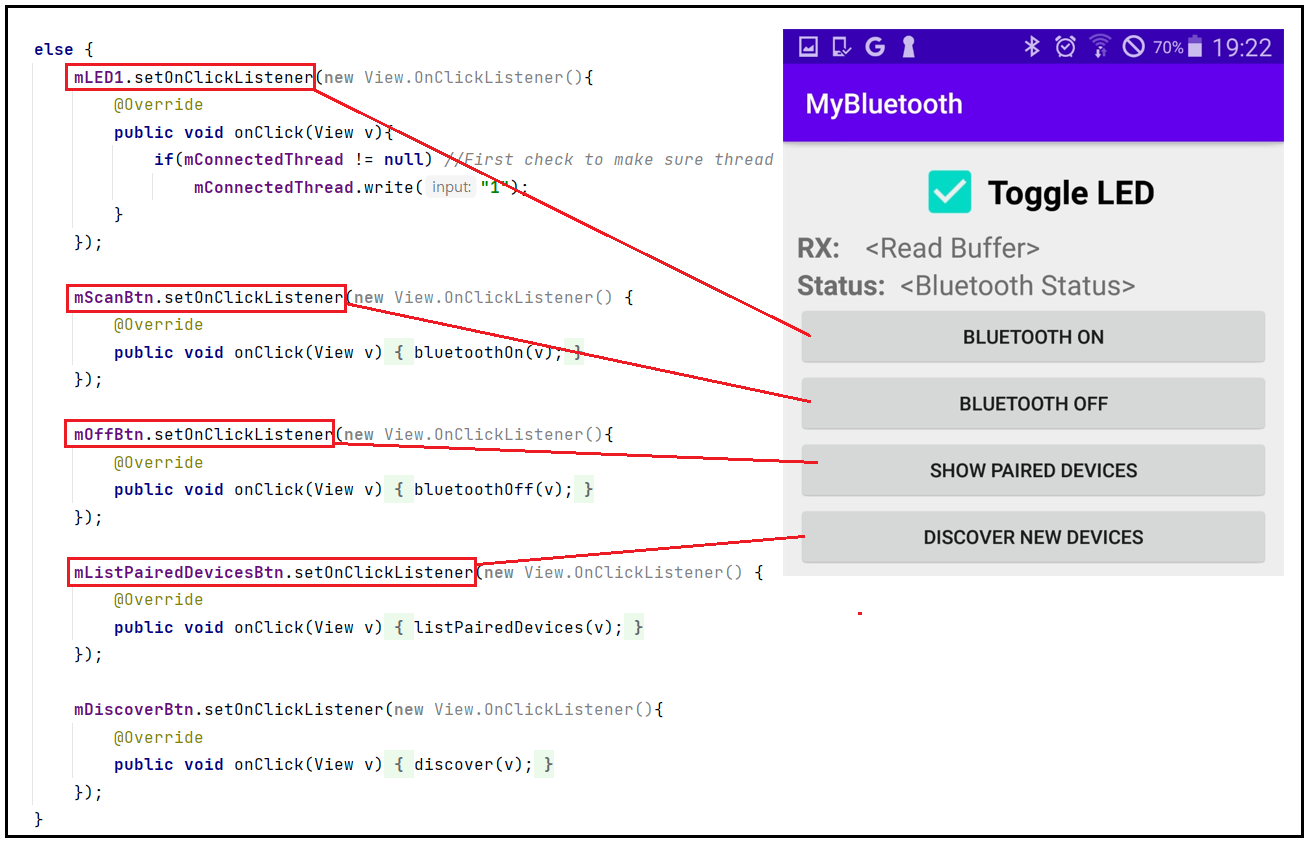
스텝 13. 반면에 mBTArrayAdapter 가 null 이 아니라면 즉 다음의 5가지 중 어느 하나의 블루투스 작업을 진행하자. mLED1.setOnClickListner 는 블루투스로 아두이노 보드의 LED를 Toggle 하는 명령을 실행한다.

스텝 14. mScanBtn.setOnClickListener는 스마트 폰의 위부분에 위치하고 있는 블루투스 스위치를 코드에 의해서 ON 시키는 명령이며 mOffBtn.setOnClickListener는 그 반대이다. 나머지 버튼을 포함하여 블루투스를 사용해 본 경험이 있다면 그 기능을 쉽게 이해 할 수 있을 것이다.
스텝 15. 아두이노 블루투스 코딩
아두이노 우노 보드에서 핀 0번 1번을 사용해서 HC-06 블루투스 배선을 하자. 하지만 0번 1번 배선을 제거한 상태에서 업로딩을 완료하고 0번 1번 점프선 배선을 완료하자. 전원이 ON 되어 있으면 블루투스 페어링이 이루어지기 전까지는HC-06의 LED 가 다소 빠르게 점멸 한다. 안드로이드 스마트폰과 페어링이 이루어지면 점멸이 멈추게 된다.

다음의 블루투스 데모 유튜브 영상 참조하세요. 구독 좋아요 꼭 부탁드려요!
첨부된 안드로이드 스튜디오 코드를 다운받아 실행해 보자. 2년 전과 동일한 내용이지만 최신 안드로이드 스튜디오에서 업그레이드 되었음을 참조하세요.
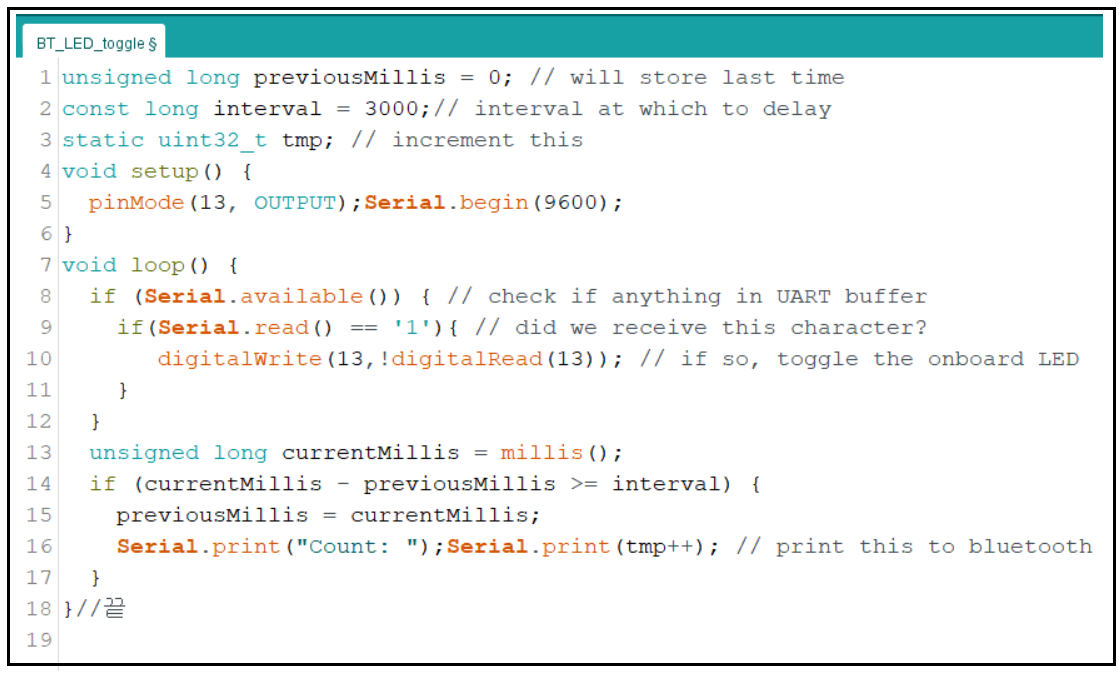
첨부된 아두이노 코드도 복사하여 활용하자.
//BT_LED_Toggle.ino
//LED Toggle by Android Bluetooth
unsigned long previousMillis = 0; // will store last time
const long interval = 3000;// interval at which to delay
static uint32_t tmp; // increment this
void setup() {
pinMode(13, OUTPUT);
Serial.begin(9600);
}
void loop() {
if (Serial.available()) { // check if anything in UART buffer
if(Serial.read() == '1'){ // did we receive this character?
digitalWrite(13,!digitalRead(13)); // if so, toggle the onboard LED
}
}
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
previousMillis = currentMillis;
Serial.print("Count: ");
Serial.print(tmp++); // print this to bluetooth module
}
}//끝
이 코드를 사용하여 RC CAR 조종을 위한 앱코드 작성을 원하면 아래 블로그 첨부 코드를 참조하기 바란다.
http://blog.daum.net/ejleep1/1285

'안드로이드 스튜디오' 카테고리의 다른 글
| 7.1 안드로이드 화면에 GraphView 라이브러리를 사용해 그래프를 출력해 보자 (0) | 2020.04.11 |
|---|---|
| 3.7 안드로이드 스튜디오 인명 ListView에서 Call 과 SMS 선택 코드 예제 (0) | 2020.04.10 |
| 5.7 TensorFlow.Lite Mobile IOT MNIST APP 코드 예제 (0) | 2020.04.08 |
| Remake: 안드로이드 스튜디오 환경센서 모니터링 (0) | 2020.04.06 |
| 6.1 안드로이드 스마트폰의 SensorList를 출력해 보자 (0) | 2020.04.05 |











